2019-05-23 09:27:06 +08:00
|
|
|
|
---
|
|
|
|
|
|
id: "20190520"
|
|
|
|
|
|
date: "2019-05-20 15:42:00"
|
|
|
|
|
|
title: "如何在vscode上调试php详细步骤"
|
|
|
|
|
|
tags: ["php", "vscode", "xdebug", "windows"]
|
|
|
|
|
|
categories:
|
|
|
|
|
|
- "php"
|
|
|
|
|
|
- "环境配置"
|
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
|
|
上一篇写了如何让 php 在 apache 下部署运行。这一批来说说如何用 vscode 调试 php。
|
|
|
|
|
|
|
|
|
|
|
|
写代码,调试是必不可少的,那么如何才能在 vscode 中调试 php 代码?下面所说的全部基于 windows 下,如果要部署到 linux 上,那必须 docker。
|
|
|
|
|
|
|
2019-05-23 10:38:51 +08:00
|
|
|
|
<!-- more -->
|
|
|
|
|
|
|
2019-05-23 09:27:06 +08:00
|
|
|
|
# 下载 xdebug
|
|
|
|
|
|
|
|
|
|
|
|
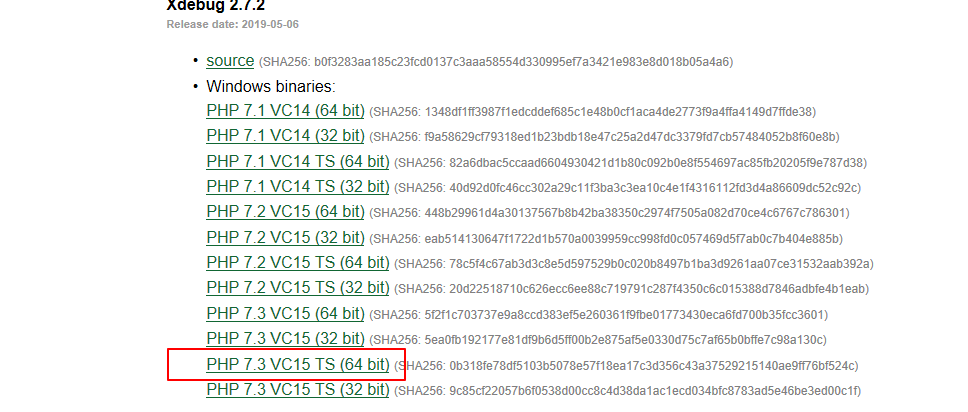
到[https://xdebug.org/download.php](https://xdebug.org/download.php)这里下载,主要这里有很多个版本,要选择适配当前安装 php 版本的.
|
|
|
|
|
|
|
|
|
|
|
|
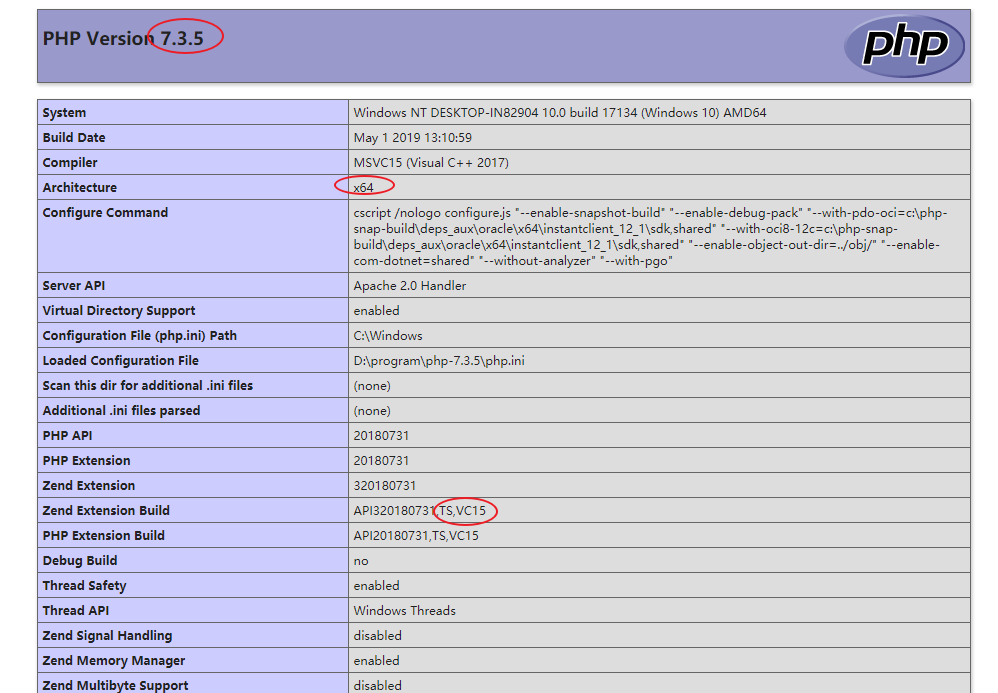
首先通过上一篇中的`phpinfo()`,查看自己的 php 信息
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
通过红圈圈出来的信息可以发现我们需要下载的是:
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
注意:NTS 版本对于的是没有 TS 标志的 xdebug
|
|
|
|
|
|
|
|
|
|
|
|
下载解压,将解压后的文件放到 php 的安装目录下的 ext 目录中,即(D:\Program Files\php-7.3.5\ext).
|
|
|
|
|
|
|
|
|
|
|
|
# 配置 xdebug
|
|
|
|
|
|
|
|
|
|
|
|
在 php 安装目录中编辑`php.ini`文件,如果不存在这个文件,新建一个。输入如下内容:
|
|
|
|
|
|
|
|
|
|
|
|
```ini
|
|
|
|
|
|
[XDebug]
|
|
|
|
|
|
zend_extension="D:\\Program Files\\php-7.3.5\\ext\\php_xdebug-2.7.2-7.3-vc15-x86_64.dll";
|
|
|
|
|
|
xdebug.remote_enable = 1;
|
|
|
|
|
|
xdebug.remote_autostart = 1;
|
|
|
|
|
|
xdebug.remote_port = "9002";
|
|
|
|
|
|
xdebug.remote_host = "127.0.0.1";
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
需要指定 xdebug 的完整路径,否则会在默认目录中查找,导致报错。
|
|
|
|
|
|
|
|
|
|
|
|
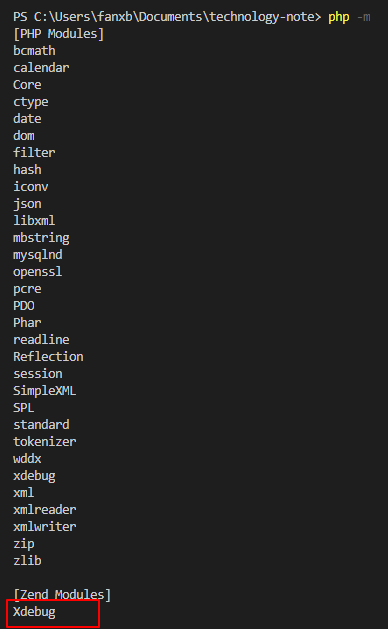
在控制台中输入如下`php -m`,检查 xdebug 是否生效,生效状态会显示 xdebug 如下所示:
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
# vscode 调试 php
|
|
|
|
|
|
|
|
|
|
|
|
首先需要安装`php debug`这个插件,然后在配置文件`setting.json`中加入一行配置,配置 php 可执行文件路径:
|
|
|
|
|
|
|
|
|
|
|
|
```json
|
|
|
|
|
|
"php.validate.executablePath": "D:\\Program Files\\php-7.3.5\\php.exe"
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
然后就可以开始调试啦,写一个测试的 php 文件:
|
|
|
|
|
|
|
|
|
|
|
|
```php
|
|
|
|
|
|
<?php
|
|
|
|
|
|
echo "1";
|
|
|
|
|
|
echo "2";
|
|
|
|
|
|
echo "3";
|
|
|
|
|
|
echo "4";
|
|
|
|
|
|
?>
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
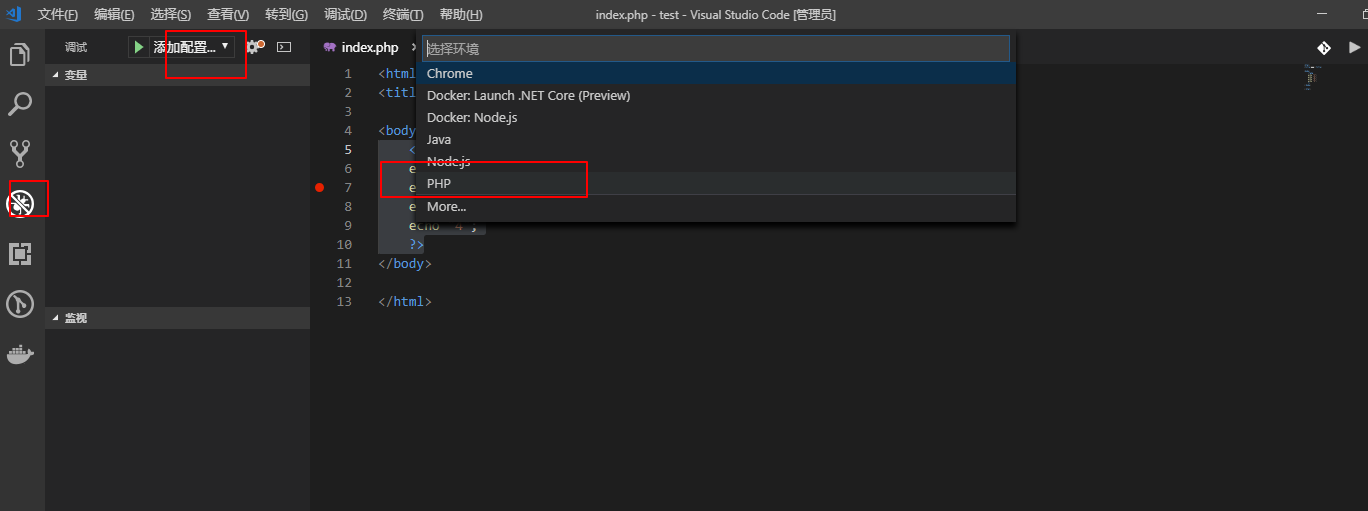
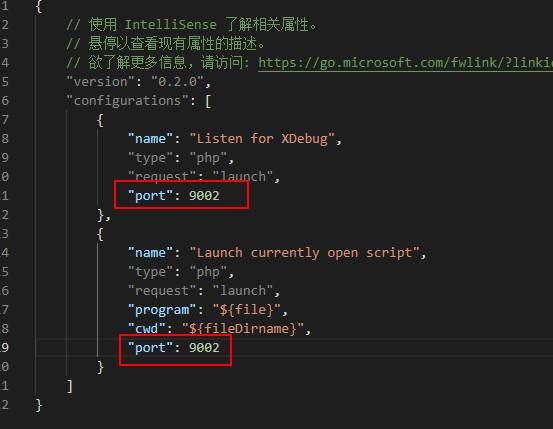
然后在调试面板新增 php 的调试配置文件:
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
只需修改调试端口即可,改为上面配置的 xdebug 端口
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
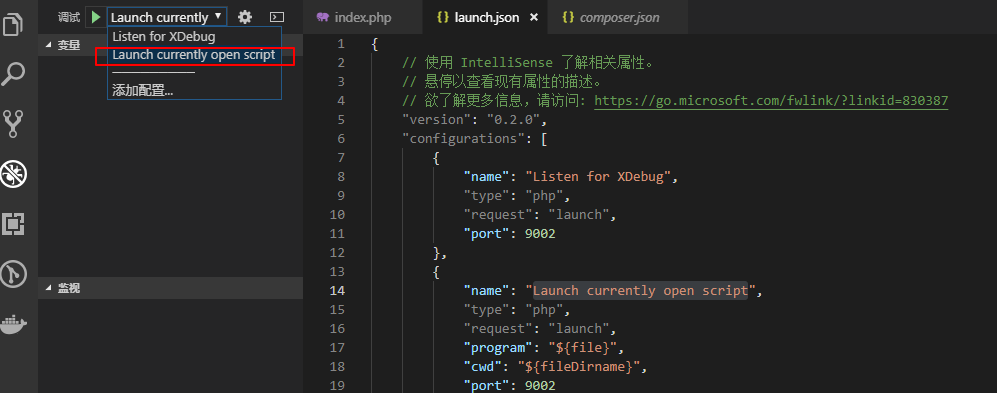
最后打开要调试的文件,按`F5`就能断点调试啦.
|
|
|
|
|
|
|
|
|
|
|
|
注意要选择第二个调试配置,也就是`Launch currently open script`
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
**本文原创发布于:**[https://www.tapme.top/blog/detail/20190520](https://www.tapme.top/blog/detail/20190520)
|