diff --git a/其他各种/5.linux公网搭建邮件服务器.md b/其他各种/5.linux公网搭建邮件服务器.md
index e290c59..b3ad3d3 100644
--- a/其他各种/5.linux公网搭建邮件服务器.md
+++ b/其他各种/5.linux公网搭建邮件服务器.md
@@ -267,7 +267,7 @@ auth_mechanisms = plain login
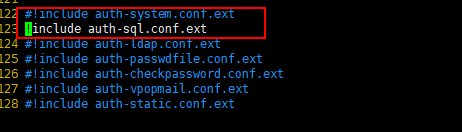
然后修改配置以禁用系统用户登陆,并开启 mysql 支持,如下图所示:

- 修改`/etc/dovecot/dovecot-sql.conf.ext`文件,将内容改成下面的内容:
+ 修改`/etc/dovecot/conf.d/auth-sql.conf.ext`文件,将内容改成下面的内容:
```ext
passdb {
diff --git a/前端/react/react实战/1.react实战_聊天室-总览.md b/前端/react/react实战/1.react实战.云书签-总览.md
similarity index 69%
rename from 前端/react/react实战/1.react实战_聊天室-总览.md
rename to 前端/react/react实战/1.react实战.云书签-总览.md
index 66cd8c3..9c09e1d 100644
--- a/前端/react/react实战/1.react实战_聊天室-总览.md
+++ b/前端/react/react实战/1.react实战.云书签-总览.md
@@ -1,22 +1,24 @@
---
id: "20190625"
date: 2019/06/25 10:58:00
-title: "react实战之聊天室-1(总览)"
+title: "react实战:云书签-1(总览)"
tags: ["react", "antd", "table"]
categories:
- "前端"
- "react"
---
-一个合格的全栈开发怎么能不会 react 呢?所以从现在开始系统的学习 react 开发。目标:完成完成一个简易的多人聊天室,包含前后台。
+一个合格的全栈开发怎么能不会 react 呢?所以从现在开始系统的学习 react 开发。目标:完成完成一个云书签,包含前后台。
-基于`create-react-app`进行开发,选择这个有以下两个原因:
+基于`create-react-app`进行开发,选择这个框架有以下两个原因:
- 从头开始配置 webpack 太复杂,不用了解的这么细致。
- 也不使用`antd pro`,`umi.js`这类开箱即用的,隐藏了太多细节,也不考虑。
-在学习过程中产生了如下的笔记:
+在学习过程中输出了如下的笔记:
- [1.react 环境搭建](https://www.tapme.top/blog/detail/20190626)
+
+-[2.]
diff --git a/前端/react/react实战/2.react实战之多人聊天室-react环境搭建.md b/前端/react/react实战/2.react实战.云书签-react环境搭建.md
similarity index 95%
rename from 前端/react/react实战/2.react实战之多人聊天室-react环境搭建.md
rename to 前端/react/react实战/2.react实战.云书签-react环境搭建.md
index e62e482..ca624f7 100644
--- a/前端/react/react实战/2.react实战之多人聊天室-react环境搭建.md
+++ b/前端/react/react实战/2.react实战.云书签-react环境搭建.md
@@ -1,7 +1,7 @@
---
id: "20190626"
date: 2019/06/26 10:58:00
-title: "2.react实战之多人聊天室-react环境搭建"
+title: "2.react实战:云书签-react环境搭建"
tags: ["react", "antd", "less", "create-react-web"]
categories:
- "前端"
@@ -31,7 +31,7 @@ npm install -g create-react-app
2. 创建 react 应用
```bash
-create-react-app chat-room
+create-react-app bookmark-world
```
@@ -44,9 +44,11 @@ create-react-app chat-room
有两种方法能够对其配置进行修改:
-- 通过`npm run eject`暴露出配置文件,进行配置修改,相比于下面的方法不太优雅,因此不考虑.
+- 通过`npm run eject`暴露出配置文件,然后 修改这些配置文件,相比于下面的方法不太优雅,因此不考虑.
- 通过`react-app-rewired`覆盖配置.
+后续需要修改配置的都用第二种--覆盖配置。
+
### 首先安装依赖
在 2.1.x 版本的 react-app-rewired 需要配合`customize-cra`来进行配置覆盖。所以需要安装如下依赖:
@@ -103,7 +105,9 @@ module.exports = override(
### 使用 css-module
-要使用 css-module 需要将 css 文件命名为`fileName.module.less`,然后就能在组件中引入了,如下:
+要使用 css-module 需要将 css 文件命名为`fileName.module.less`,然后就能在组件中引入并正常使用了,如下:
+
+**注意默认情况下后缀必须是.module.less 才能用 css-module 的写法**
```javascript
import React, { Component } from "react";
@@ -172,7 +176,7 @@ const s = (
ReactDOM.render(s, document.getElementById("root"));
```
-然后路由的配置方式有很多种,这里采用代码的方式组织路由,并将将 App.jsx 作为路由配置中心。
+然后路由的配置方式有很多种,这里采用代码的方式组织路由,并将将 App.jsx 作为路由配置中心。(也可以基于配置文件,然后写一个解析配置文件的代码)
先加入登录和主页的路由,主要代码如下:
@@ -468,4 +472,4 @@ export default connect(
源码:[github](https://github.com/FleyX/ChatRoom),切换到 tag:`第一篇:环境搭建`,便可以看到截止到本篇的源码。
-**本文原创发布于:**[www.tapme.top/blog/detail/20190626](http://www.tapme.top/blog/detail/20190626)
+**本文原创发布于:**[www.tapme.top/blog/detail/20190626](https://www.tapme.top/blog/detail/20190626)
diff --git a/前端/react/react实战/3.react实战.云书签-非核心功能实现.md b/前端/react/react实战/3.react实战.云书签-非核心功能实现.md
new file mode 100644
index 0000000..2b7cfd3
--- /dev/null
+++ b/前端/react/react实战/3.react实战.云书签-非核心功能实现.md
@@ -0,0 +1,91 @@
+---
+id: "20190628"
+date: 2019/06/28 10:58:00
+title: "2.react实战:云书签-登录、注册、重置密码功能前后端实现"
+tags: ["react", "antd", "less", "create-react-web"]
+categories:
+ - "前端"
+ - "react"
+---
+
+总集篇:[react 实战之多人聊天室](https://www.tapme.top/blog/detail/20190625)
+
+上一篇搭建了 reat 的环境,本篇正式开始编码了。先实现以下三个通用功能:
+
+- 注册
+- 登录
+- 重置密码
+
+鉴于本人设计水平有限(抠脚),所以这三个页面的风格将参考简书网页版。
+
+## 模板编写
+
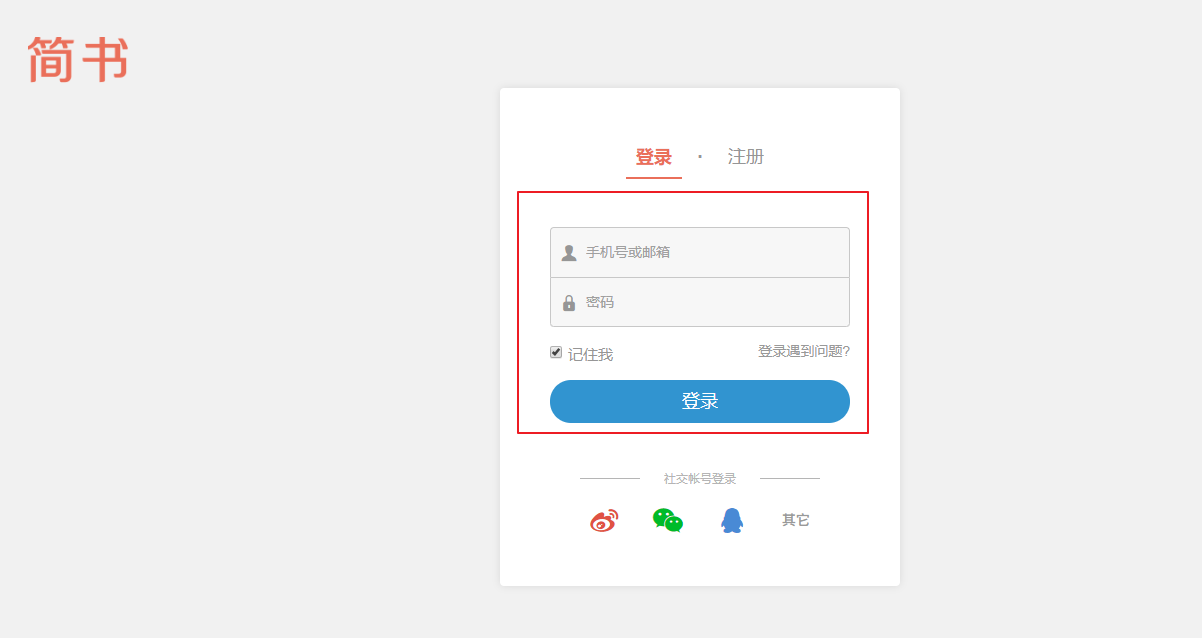
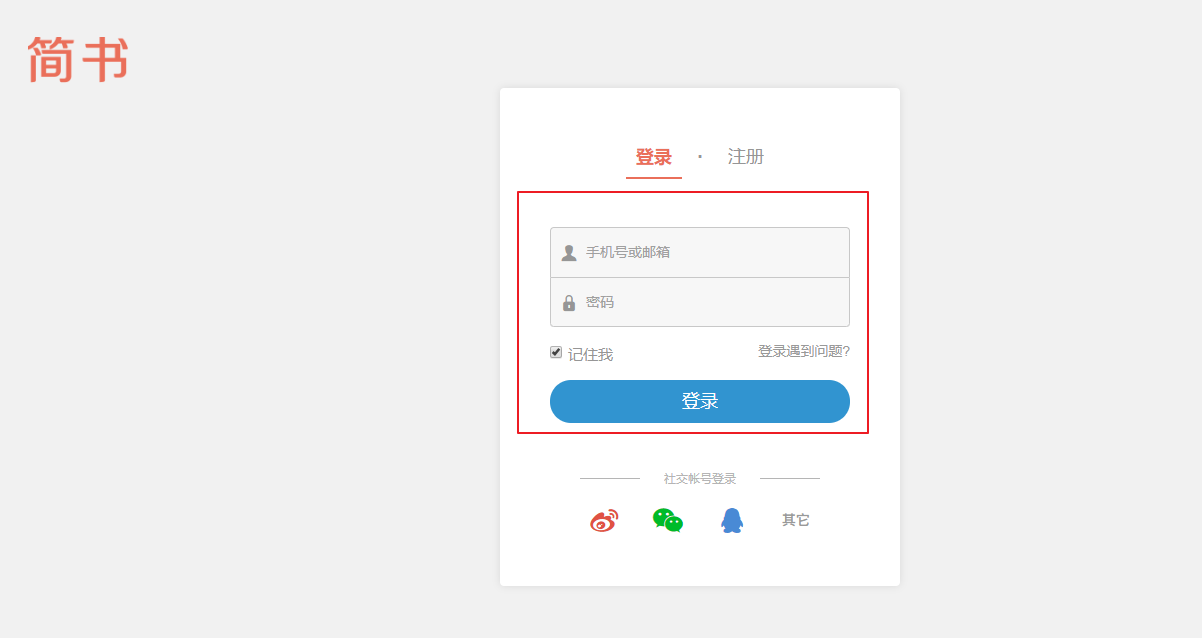
+打开简书的注册页和登录页发现结构都是一样的,背景加上中间的输入框,如下图所示:
+
+
+
+观察登录、注册两个页面的结构可以发现真正变化的部分只有中间的表单,所以我们可以将表单外的其他部分作为一个公共布局给这些页面来复用。
+
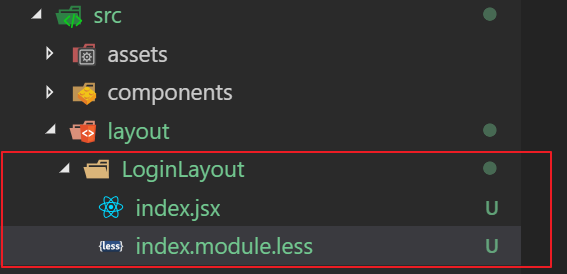
+创建`src/layout/LoginLayout`目录,然后在目录下建立`index.jsx`,`index.module.less`文件,如下图所示:
+
+
+
+具体代码就不贴了,可以在 github 上下载代码查看。
+
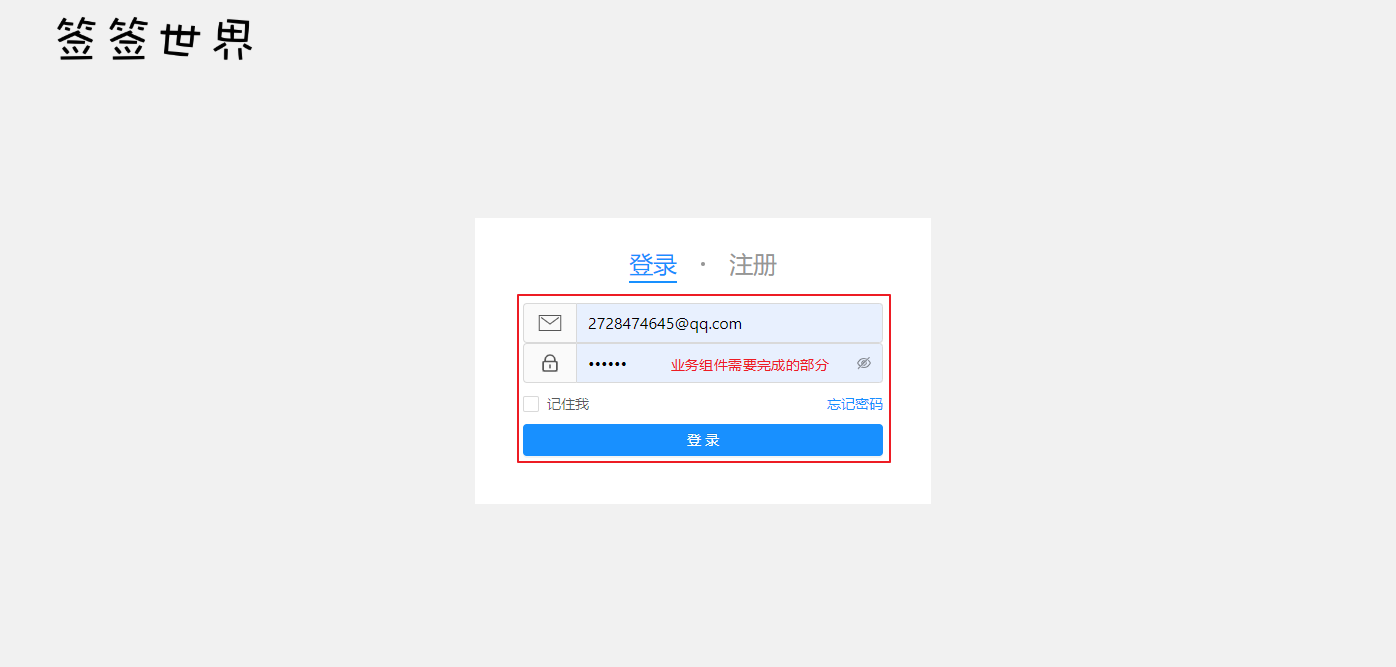
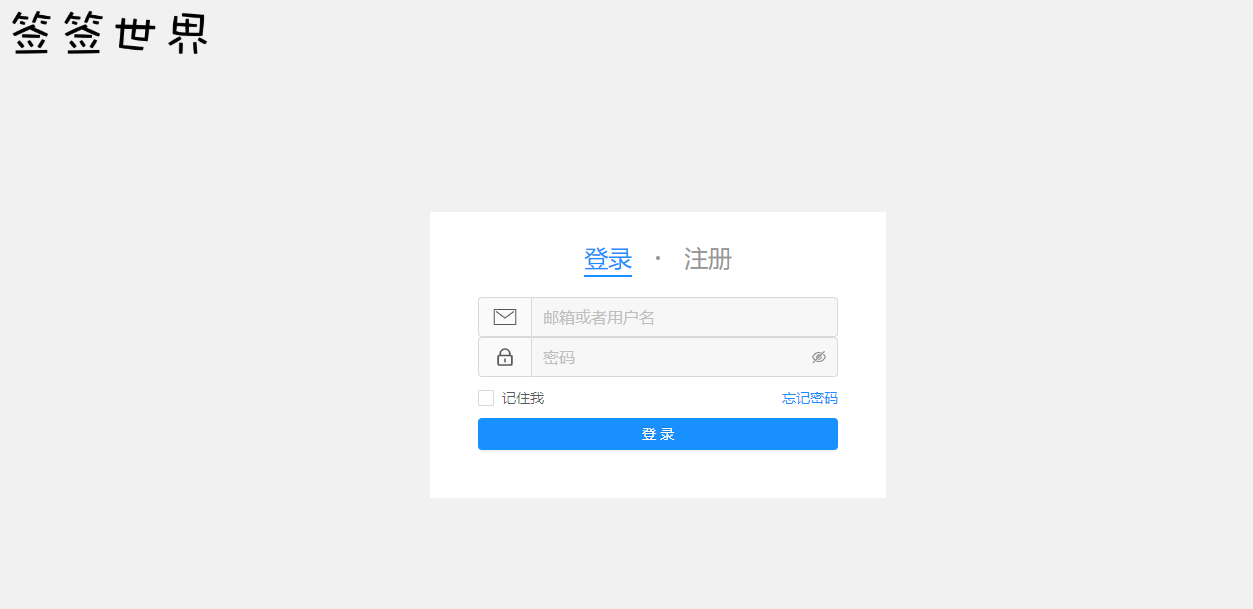
+最终 LoginLayout 实现的效果如下:
+
+
+
+在登陆/注册页中只需编写表单部分的核心代码即可。
+
+**PS:** http 工具类做了一点修改,主要是数据解析的方式,最初是准备用 http 状态码来当作应用的请求状态码,后面还是决定 http 状态码统一为 200,在返回数据中定义 code 字段表示请求状态。
+
+## 编写页面组件
+
+不贴整段代码,可以在`front/src/pages/public`目录中查看登录、注册、重置密码组件完整代码。(注册、重置密码共用一个组件).
+
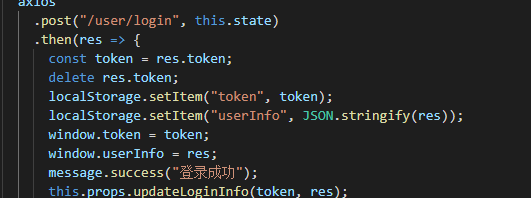
+其中比较重要的部分是
+
+- 缓存登录返回的 token 和用户信息到 localeStore
+ 
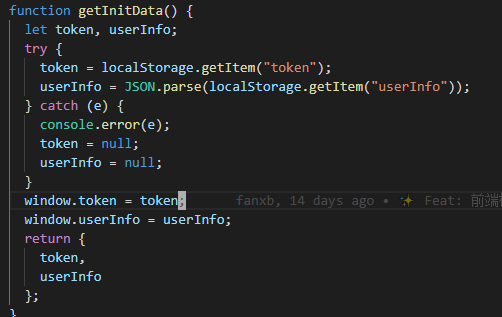
+- redux 初始化时从 localeStore 中读取 token 和用户信息放到 redux 中
+ 
+
+如何在组件中使用 redux 的方法已经[上一篇](https://www.tapme.top/blog/detail/20190626)中说明.
+
+## 将页面组件加入到路由中
+
+编辑`src/App.jsx`文件。
+
+1. 导入组件
+
+```javascript
+import Login from "./pages/public/Login";
+import RegisterOrReset from "./pages/public/RegisterOrReset";
+```
+
+2. 编写路由
+
+```javascript
+
+
+
+```
+
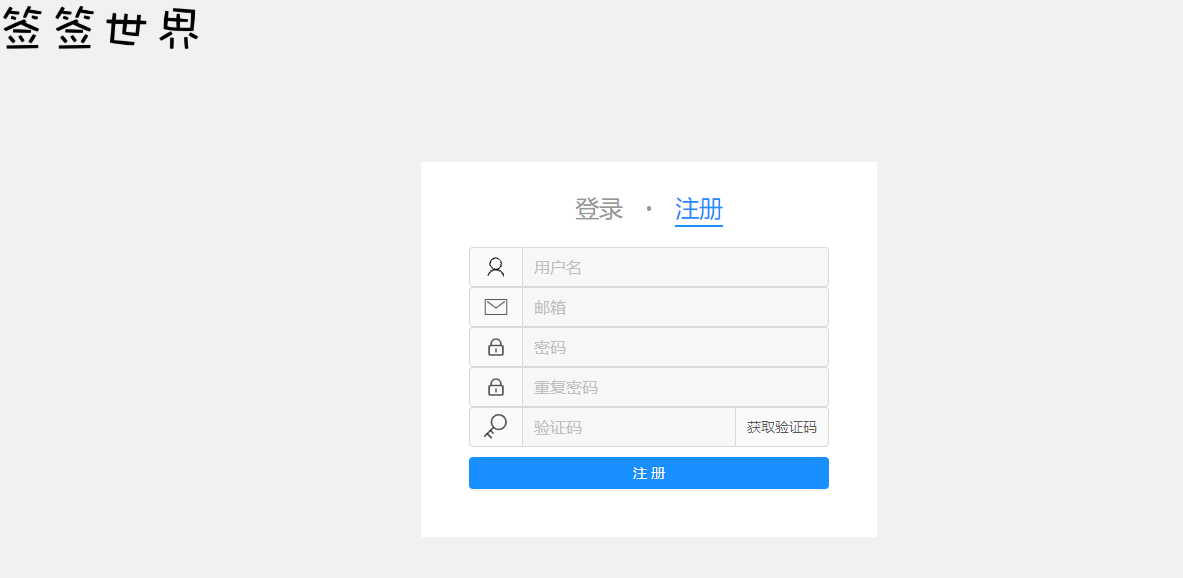
+## 效果
+
+最后效果如下:
+
+
+
+
+
+
+
+## 结尾
+
+作为一个刚开始学习 react 的菜鸟,欢迎各位大牛批评指正。
+
+源码:[github](https://github.com/FleyX/ChatRoom),切换到 tag:`第二篇:第二篇:注册登录重置密码完成`,便可以看到截止到本篇的源码。
+
+**本文原创发布于:**[www.tapme.top/blog/detail/20190628](https://www.tapme.top/blog/detail/20190628)
diff --git a/前端/react/react实战/3.react实战之多人聊天室-非核心功能实现.md b/前端/react/react实战/3.react实战之多人聊天室-非核心功能实现.md
deleted file mode 100644
index 4b62449..0000000
--- a/前端/react/react实战/3.react实战之多人聊天室-非核心功能实现.md
+++ /dev/null
@@ -1,38 +0,0 @@
----
-id: "20190628"
-date: 2019/06/28 10:58:00
-title: "2.react实战之多人聊天室-登录、注册、重置密码功能前后端实现"
-tags: ["react", "antd", "less", "create-react-web"]
-categories:
- - "前端"
- - "react"
----
-
-总集篇:[react 实战之多人聊天室](https://www.tapme.top/blog/detail/20190625)
-
-上一篇搭建了 reat 的环境,本篇正式开始编码了。先实现以下三个通用功能:
-
-- 注册
-- 登录
-- 重置密码
-
-鉴于本人设计水平有限(抠脚),所以这三个页面的风格将参考简书网页版。
-
-# 模板编写
-
-打开简书的注册页和登录页发现结构都是一样的,背景加上中间的输入框,如下图所示:
-
-
-
-观察登录、注册两个页面的结构可以发现真正变化的部分只有中间的表单,所以我们可以将表单外的其他部分作为一个公共模板来编写。
-
-创建`src/layout/LoginLayout`目录,然后在目录下建立`index.jsx`,`index.module.less`文件,如下图所示:
-
-
-
-index.jsx 代码如下:
-
-```javascript
-```
-
-# 注册功能实现