1.2 KiB
1.2 KiB
| id | date | title | tags | categories | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 20190628 | 2019/06/28 10:58:00 | 2.react实战之多人聊天室-登录、注册、重置密码功能前后端实现 |
|
|
总集篇:react 实战之多人聊天室
上一篇搭建了 reat 的环境,本篇正式开始编码了。先实现以下三个通用功能:
- 注册
- 登录
- 重置密码
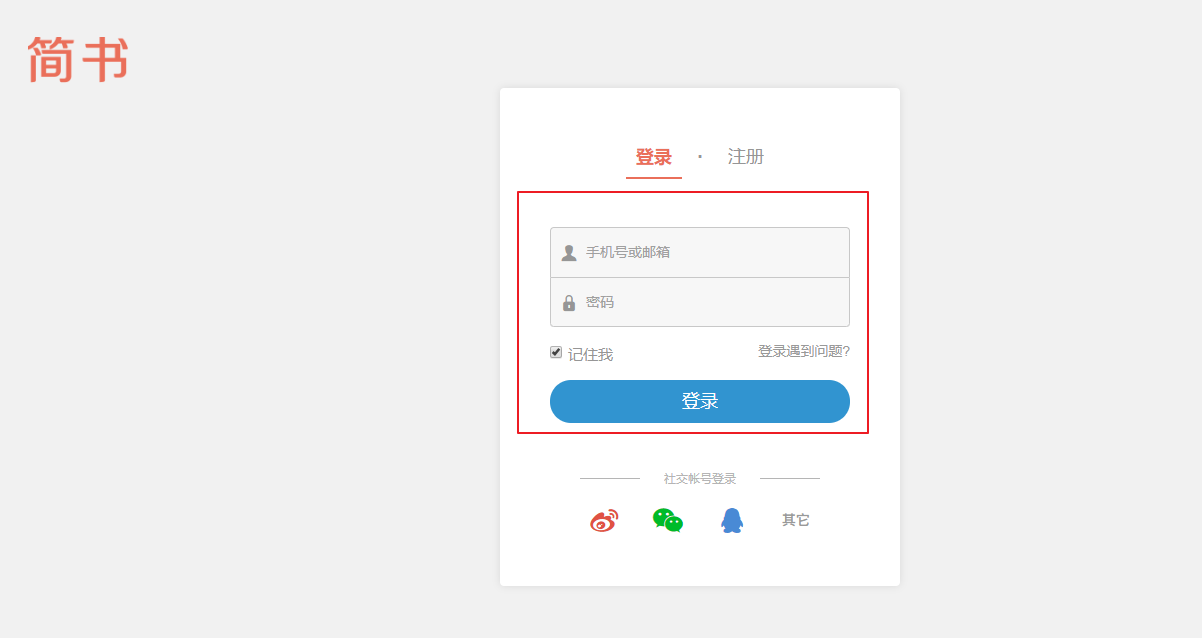
鉴于本人设计水平有限(抠脚),所以这三个页面的风格将参考简书网页版。
模板编写
打开简书的注册页和登录页发现结构都是一样的,背景加上中间的输入框,如下图所示:
观察登录、注册两个页面的结构可以发现真正变化的部分只有中间的表单,所以我们可以将表单外的其他部分作为一个公共模板来编写。
创建src/layout/LoginLayout目录,然后在目录下建立index.jsx,index.module.less文件,如下图所示:
index.jsx 代码如下: